How to Boost Your SEO by Using Schema Markup
One of the latest evolutions in SEO is called schema markup. This new form of optimization is one of the most powerful, but least-utilized forms of SEO available today. Once you grasp the concept and method of schema markup, you can boost your website in the search engine result pages (SERPs).
My goal in this article is to show you exactly how to get started using schema markup for your website.
First, let’s understand what schema markup is.
Schema markup is code (semantic vocabulary) that you put on your website to help the search engines return more informative results for users. If you’ve ever used rich snippets, you’ll understand exactly what schema markup is all about.
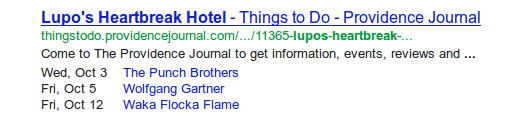
Here’s an example of a local business that has markup on its event schedule page. The SERP entry looks like this:

The schema markup told the SERP to display a schedule of upcoming hotel events. That, for the user, is exceptionally helpful.
Here are some facts about schema markup:
Schema tells the search engines what your data means, not just what it says.
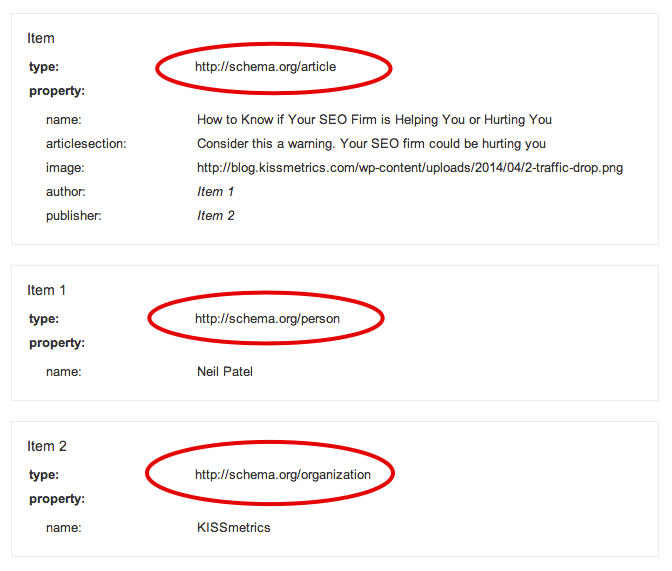
The content on your website gets indexed and returned in search results. Obviously. But with schema markup, some of that content gets indexed and returned in a different way.
How? Because the markup tells the search engine what that content means. For example, let’s say the word “Neil Patel” appears on an article. The search engine sees this, and produces a SERP entry with “Neil Patel.” However, if I put the right schema markup around the name “Neil Patel,” I’ve just told that search engine that “Neil Patel” is the author of the article, not just a couple random words. The search engine then provides results that display better information for the user who was searching for “Neil Patel.”
Schema.org explains it this way:
Most webmasters are familiar with HTML tags on their pages. Usually, HTML tags tell the browser how to display the information included in the tag. For example, <h1>Avatar</h1> tells the browser to display the text string “Avatar” in a heading 1 format. However, the HTML tag doesn’t give any information about what that text string means — “Avatar” could refer to the hugely successful 3D movie, or it could refer to a type of profile picture—and this can make it more difficult for search engines to intelligently display relevant content to a user.
Schema markup uses a unique semantic vocabulary in microdata format.
You don’t need to learn any new coding skills. Web pages with markup still use HTML. The only difference is adding bits of schema.org vocabulary to HTML Microdata.
Schema.org, the website for schema markup, was created by a collaborative team from Google, Bing, and Yahoo.
It’s not too often that competitors come together to help each other, but Schema.org is exactly that kind of inter-industry collaboration. What you have, then, is an agreed-upon set of code markers that tells the major search engines what to do with the data on your website.
Schema markup was invented for users.
When a website has schema markup in place, users can see in the SERPs what a website is all about, where they are, what they do, how much stuff costs, plus plenty of other stuff. Some people have taken to calling schema markup “your virtual business card.”
This is a user-focused improvement. Search engines exist for users to gain the information they need. Schema markup does exactly that.
Second, let’s understand why it’s so important.
Schema markup helps your website rank better for all kinds of content types. There is data markup for…
- Articles
- Local businesses
- Restaurants
- TV episodes and ratings
- Book Reviews
- Movies
- Software Applications
- Events
- Products
There are hundreds of markup types — from toy stores to medical dose schedules. If you have any type of data on your website, there’s a good chance that it’s going to have an associated itemscope and itemtype.
Websites that use schema markup will rank better in the SERPs than companies without markup. One study determined that websites with markup rank an average of four positions higher in the SERPs than those without schema markup. While it’s not totally clear that this higher result is due to the markup alone, there is obviously some correlation.
Right now, one third of Google’s search results incorporate rich snippets, which includes schema markup. However, according to Searchmetrics, only 0.3 of all websites use schema markup.
In other words, there are millions of websites missing out on a huge source of SEO potential. If you use schema markup, you’ll automatically have a leg up on the vast majority of your competition.
Third, let’s understand how to use schema markup on your website.
Now, let’s talk about how to use schema markup. Your goal is to rank better, look better, and do better in the SERPs and in front of users.
Schema markup will help you. With your website in hand, follow these steps.
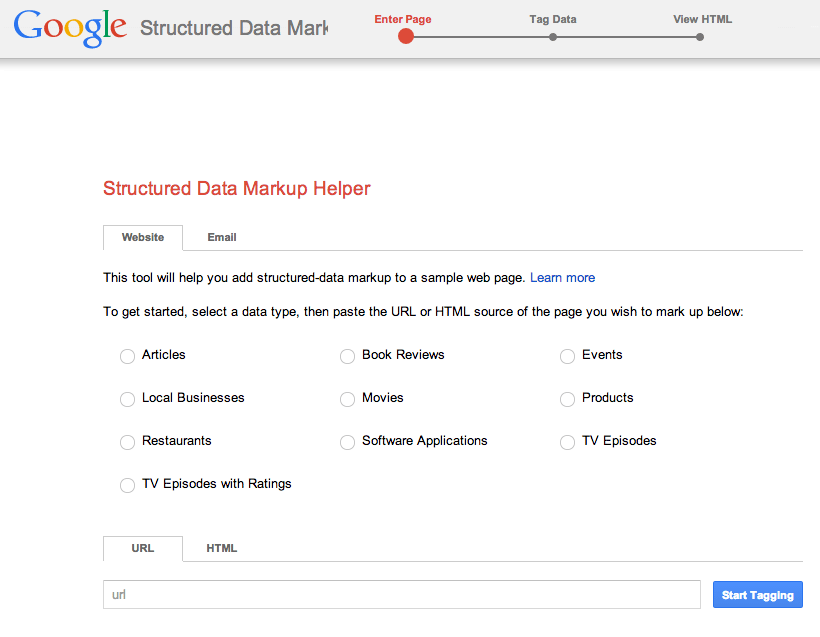
1. Go to Google’s Structured Data Markup Helper.
2. Select the type of data that you plan to markup.
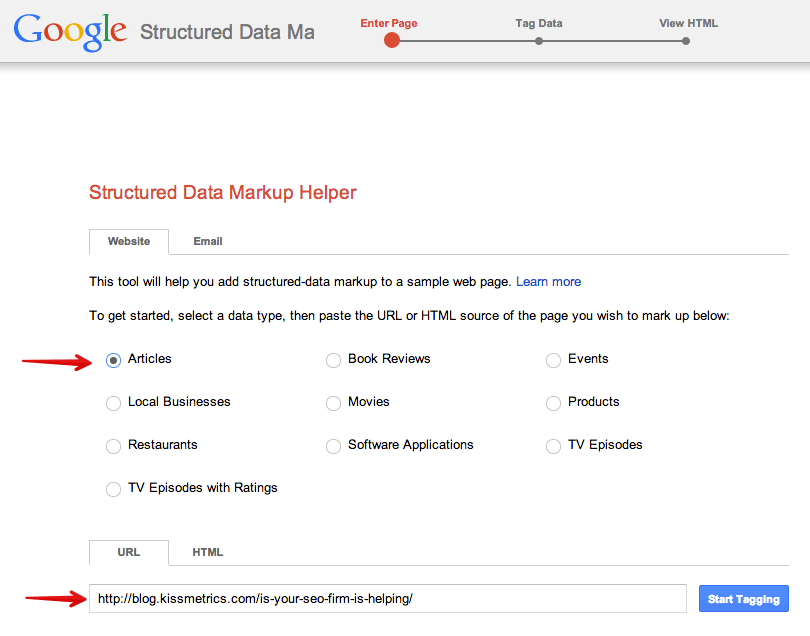
There are several options listed. This list is not exhaustive. For the sample below, I’m going to use “Articles” since it’s one of the most common types of content.
3. Paste in the URL of the page or article that you want to markup.
If you only have HTML, you can paste that instead. Then, click “Start Tagging.”
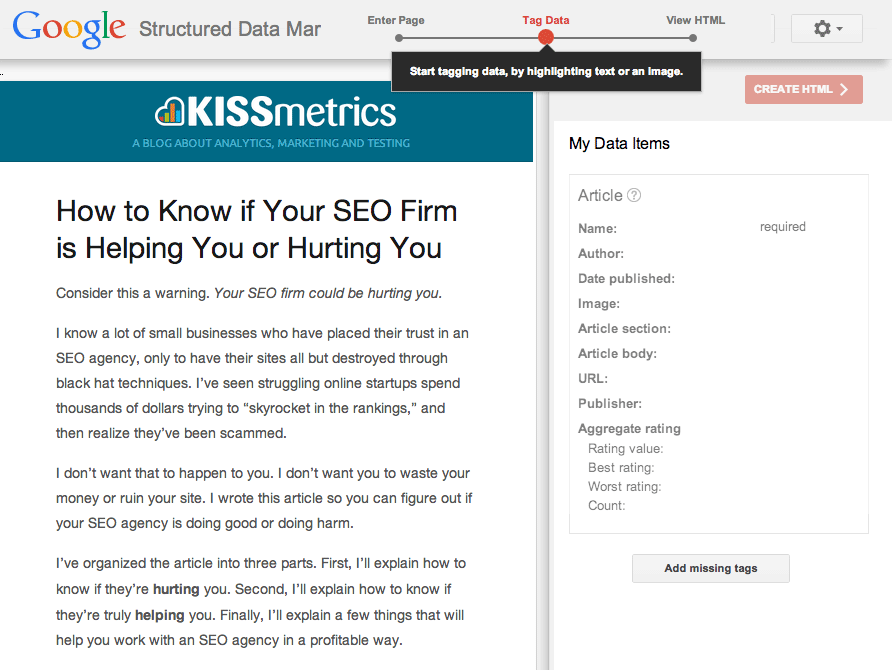
The page will load in the markup tool, and provide you with the workspace for the next phase of markup — tagging items. You’ll see your web page in the left pane, and the data items in the right pane.
4. Highlight and select the type of elements to be marked up.
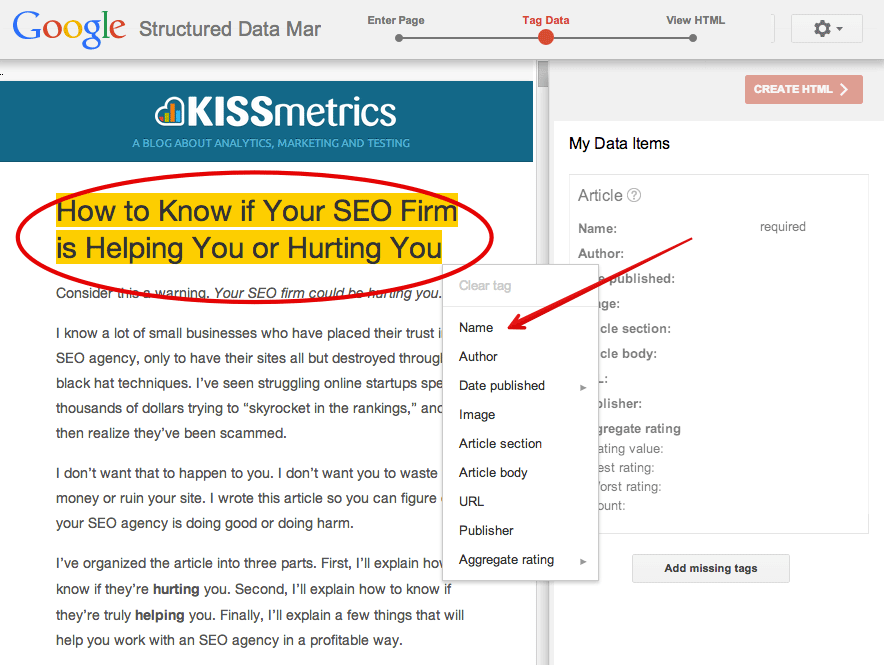
Since this piece of content from KISSmetrics is an article, I’m going to highlight the name of the article in order to add “Name” markup. When I finish highlighting, I select “Name” from the tool tip.
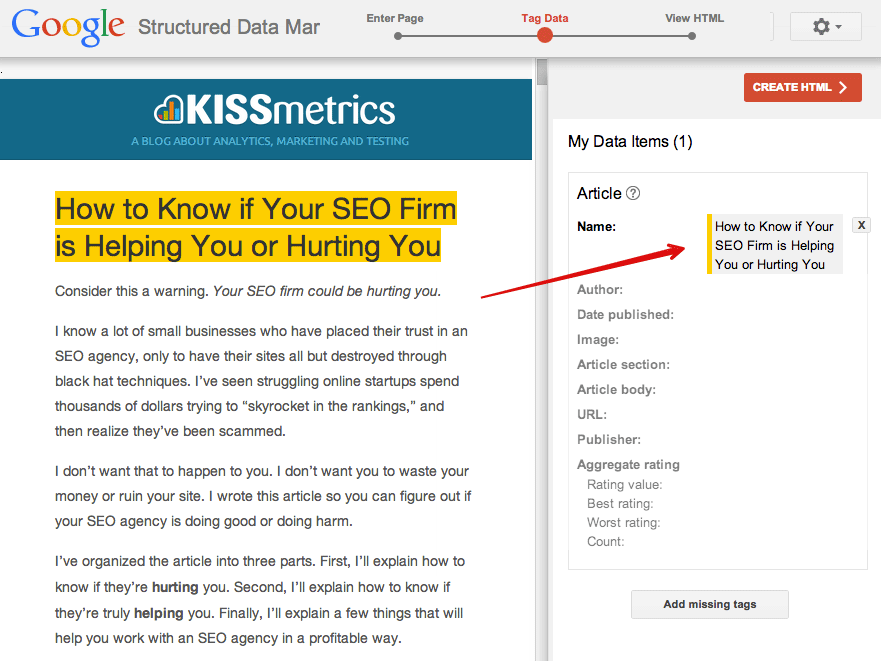
When I select “Name,” the tool adds it to “Data Items” in the right pane.
5. Continue adding markup items.
Use the list of data items as a guide, and highlight the other items in your article to add them to the markup list. You probably won’t be able to tag every item in the list. Just add what you can.
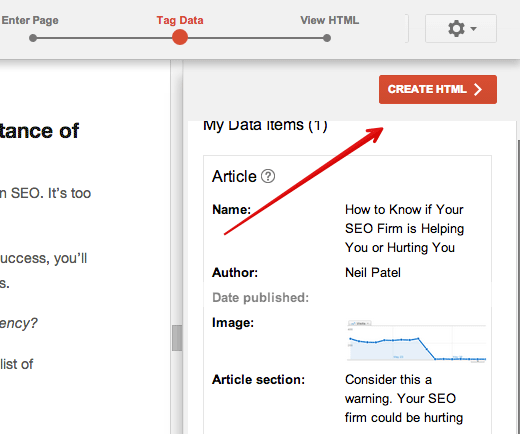
6. Create the HTML.
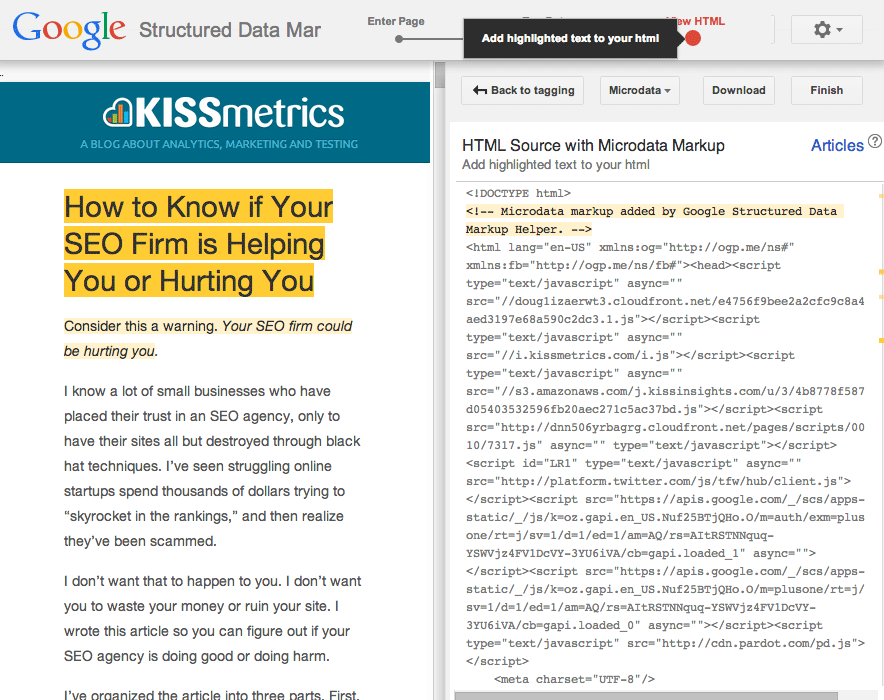
Once you’ve finished, click “Create HTML.”

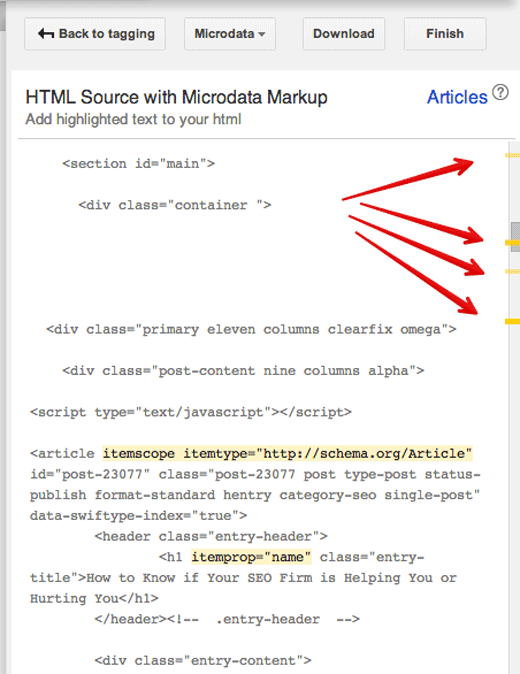
In the following page, you will see the HTML of your page with the relevant microdata inserted in the spots that you selected.
7. Add schema markup to your web page.
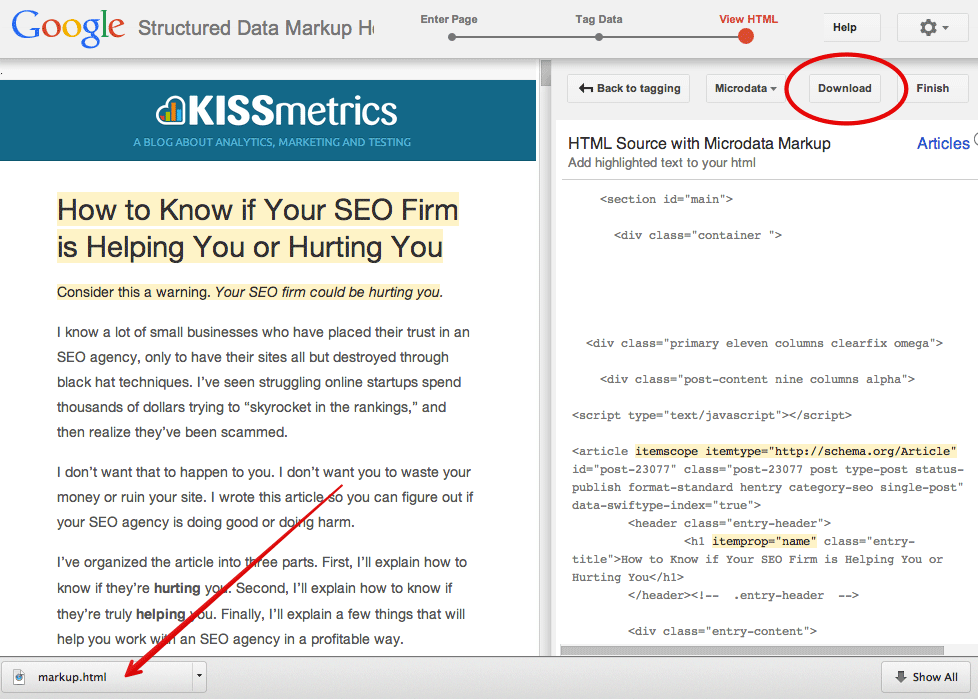
Next, you will go into your CMS (or source code if you’re not using a CMS) and add the highlighted snippets in the appropriate spots. Find the yellow markers on the scrollbar to find the schema markup code.

A simple alternative is to download the automatically-generated HTML file, and copy/paste it into your CMS or source code.
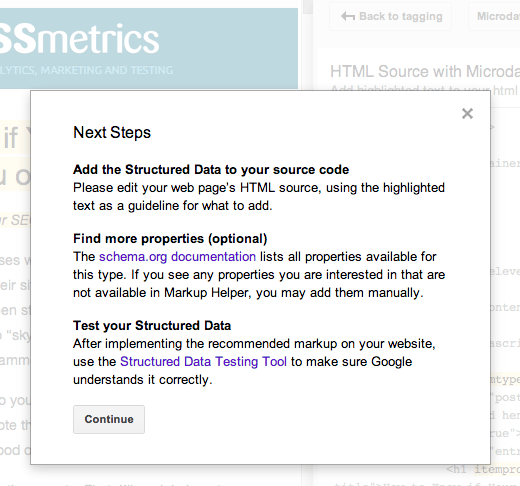
When you click “Finish,” you will be presented with a series of “Next Steps.”

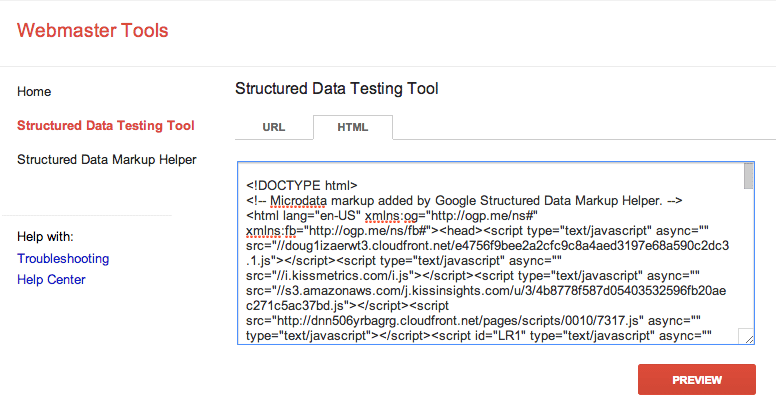
8. Use the Structured Data Testing Tool to find out what your page will look like with the added markup.
Instead of analyzing a published web page, I’m going to analyze the code that the tool generated for me, and which I downloaded.
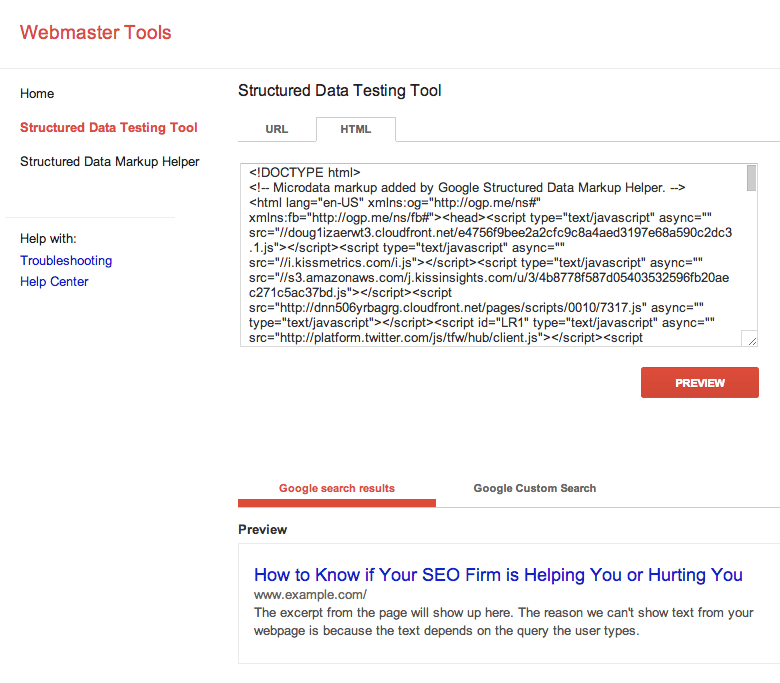
Once the code is pasted, I click “preview.” The testing tool shows me what the article will look like in Google search results:
In addition, I can inspect every markup element that I added.

If necessary, I can edit the HTML directly in the testing tool in order to update the schema and preview results again.
Tips on using schema markup.
The purpose of this article was to get you started in the world of schema markup. It’s a big world.
The next few tips will show you how to dive even deeper, and gain even richer results from schema.
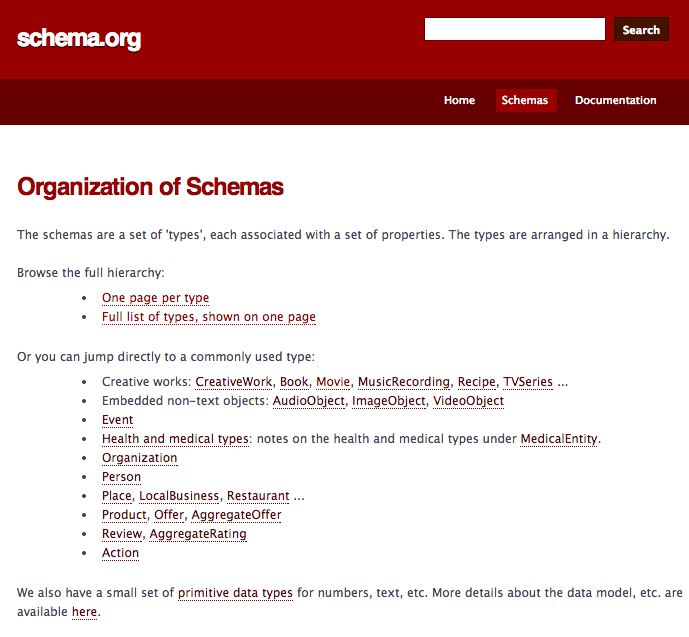
Find the schemas that are most commonly used.
Schema.org provides a list of the most common types of schema markup. You can visit the Organization of Schemas page to see this list. Check out the types that are best suited to your business.
Find any and all schema types that you need.
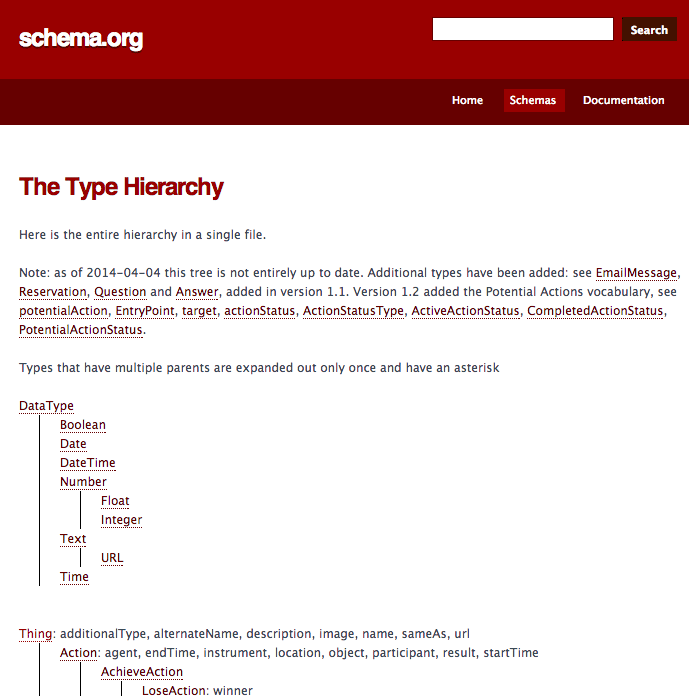
As I mentioned previously, there is a myriad of markup types. To get the full list, visit The Type Hierarchy. This master list provides most of the markup types that are available.
The more you markup, the better.
Schema.org’s instructions explain clearly, “the more content you mark up, the better.” When you start understanding the vast array of itemtypes, you begin to see just how much there is on your web page that you can mark up.
Keep in mind the disclaimer, however: “You should mark up only the content that is visible to people who visit the web page and not content in hidden div’s or other hidden page elements.”
Schema Markup for Now and the Future
As simple as schema markup is to implement, it’s surprising how few businesses and websites have taken advantage of it.
Schema markup is one of those SEO innovations that will probably be with us for a long time. Now is the time to learn and implement the relevant microdata to improve your search results. Doing so right away will put you ahead of the curve, giving you a leg up on the competition.
How do you use schema markup for your company’s website?












No comments:
Post a Comment